

- #OPEN CHROME HTML INSPECTOR HOW TO#
- #OPEN CHROME HTML INSPECTOR INSTALL#
- #OPEN CHROME HTML INSPECTOR PC#

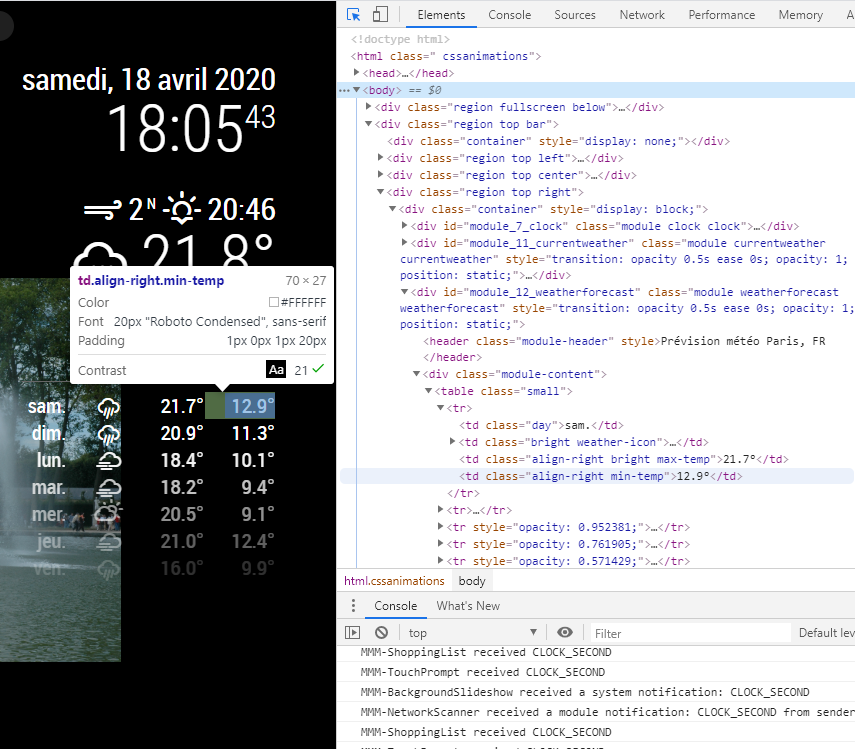
There are three ways to open Web Inspector: You’ll see a Develop option added to the menu above. In the preferences window under Advanced, check the box next to Show Develop menu in menu bar. To use Safari’s inspect tool, Web Inspector, we first need to enable Safari developer tools. I’ll choose Dock to right - this makes it easier to view the rendered page and its source: If you want to change the location of the panel, click the three-dots icon in the top right corner of the panel (next to the X icon), then choose your preferred dock position. The Chrome Developer Tools panel will open at the bottom of the browser window. Use the shortcut control-shift-C on Windows or command-option-C on macOS.From there, choose More Tools > Developer Tools.

Open Customize and control Google Chrome by clicking the three-dot icon in the top right corner of the browser window.In the top menu bar, select View > Developer > Developer Tools.Right-clicking a specific page element will open that element in the inspector view. Right-click any part of the page and choose Inspect.Once there, you have several ways to open the tool: To use the inspector in Google Chrome, first navigate to any web page (in these examples I’ll be using ).
#OPEN CHROME HTML INSPECTOR HOW TO#
Let’s discuss how to use the inspect tool in three desktop web browsers: Google Chrome, Apple’s Safari, and Mozilla Firefox. It can be accessed in any browser, but some browsers like Chrome and Safari have slight differences.
#OPEN CHROME HTML INSPECTOR PC#
Alternatively, you can press Command+Option+i on your Mac or F12 on your PC to do the same.Įvery modern web browser has a native tool for inspecting elements. To inspect elements you have to right-click any part of a webpage and click Inspect > Inspect Element. You can do everything I’ve described right inside your browser - let’s learn how.

#OPEN CHROME HTML INSPECTOR INSTALL#
Inspect may be a “developer tool,” but you don’t need to write any code or install any additional software to use it. By better understanding what constitutes the typical web page, you can communicate effectively with developers in the case of an error, or if you want to make a change. Instead of viewing plain source code, use inspect element to interact with the page and see how each line of code maps to an element or style. Inspect is also an incredibly valuable tool for those learning web development. Inspect doesn’t change the website itself - only how it appears in your browser - so feel free to experiment! When finished, just refresh the page to revert everything to normal. You can also think of your browser’s inspect feature as a “sandbox” of sorts: Play around with a web page as much as you want by changing content, colors, fonts, layouts, etc. For instance, if you find an intriguing interface on a competing website, inspect element lets you see the HTML and CSS that make it up. Developers, designers, and marketers frequently use it to peek inside any website (including their own) to preview content and style changes, fix bugs, or learn how a particular website is built. Inspect is a web professional’s secret weapon. When the source code is modified with the inspect tool, the changes are shown live inside the browser window. Inspect element is a feature of modern web browsers that enables anyone to view and edit a website’s source code, including its HTML, CSS, JavaScript, and media files.


 0 kommentar(er)
0 kommentar(er)
